Documentation
Easy Product Customization
Getting Started
How to create options set
How to add custom font
Link product to option set
Enable Easy Product Customizer App
Additional
Input fields types
Conditional logic
Multi-select
The best use case for the input field
Creating multiple options set
How to create options set
Options set is a template where you can add multiple options. Follow the simple steps as below to create one.
1. Click to Create options set button
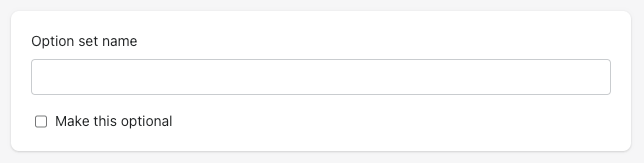
2. Enter the options set name

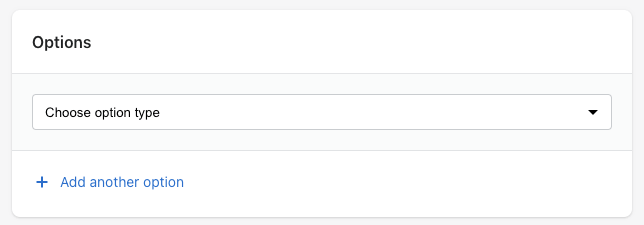
3. Choose option type

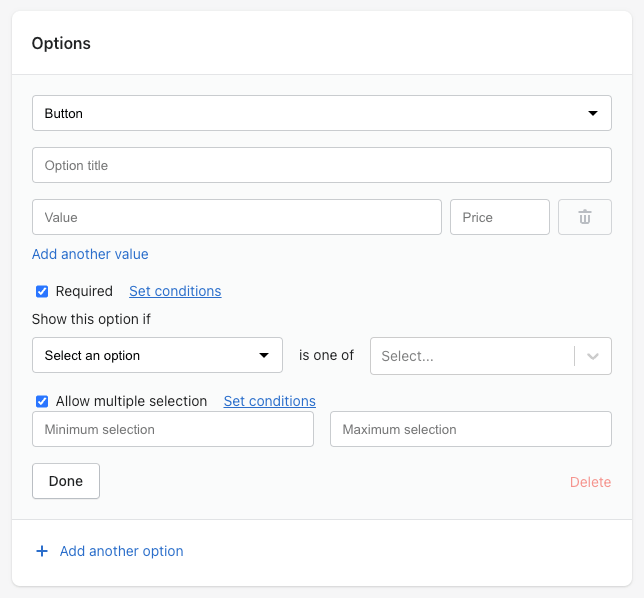
4. Enter additional information
- Enter option title
- Enter values and their prices
- Optional:
- Make it required or conditional required if it is.
- Set multi-select rule (min or max)

5. Save option set

How to add custom font
Follow these steps to add custom fonts.
1. Add custom Font

2. Go to your theme and click ‘Edit code.’

3. Locate the ‘base.css’ file, and add the following code at the bottom.

@font-face {
font-family: "Picturama Founder PERSONAL Regular";
src: url( "https://cdn.shopify.com/s/files/1/0786/2186/8322/files/PicturamaFounder_PERSONAL_USE_ONLY.otf") format("opentype");
}
Note: for ‘.ttf’ use format ‘truetype’ and for ‘.otf’ use format ‘opentype’ at the end also at the end of the URL, there is .ttf?v. You have to remove ‘?v’ from .ttf?v
4. Add custom font to your live customization options.

Type the full custom font name in search field and click Add custom font button.
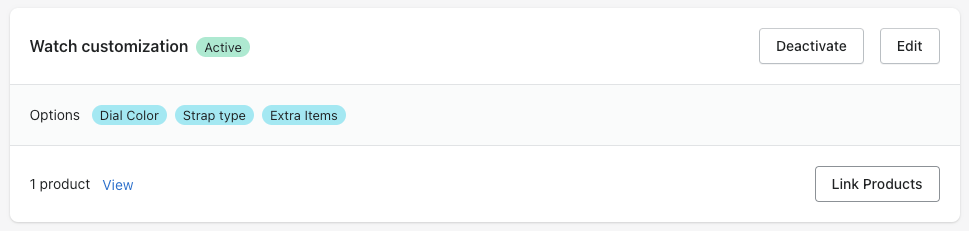
Link products to options set
After creating options set now you can link product with it. Follow the simple steps as below to create one.
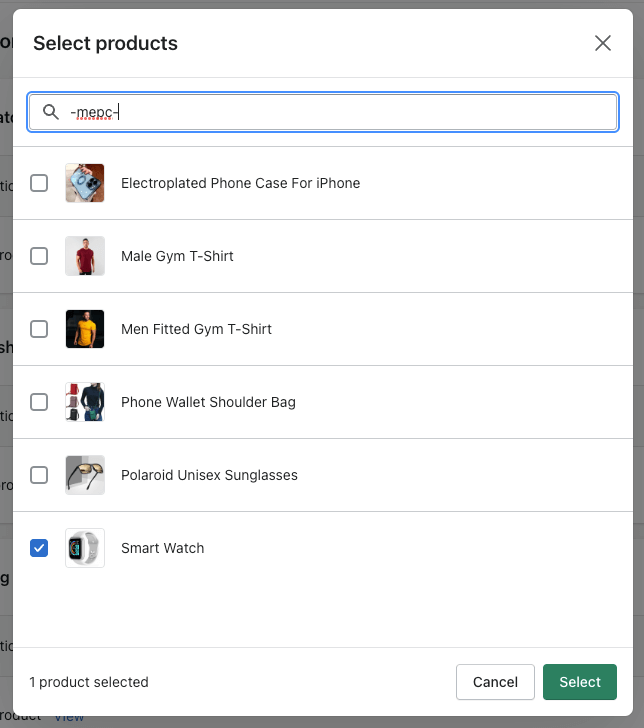
1. Click to Link products button

2. Checked the product you want to link

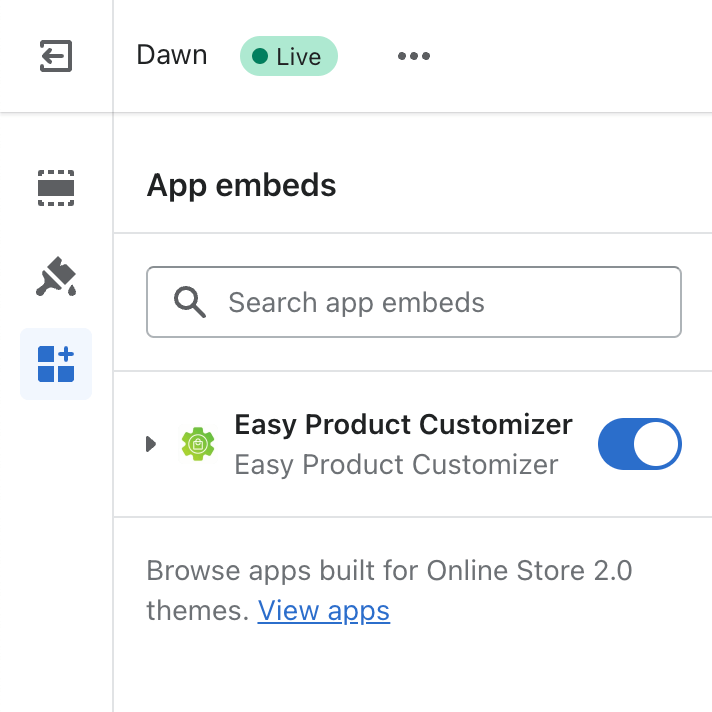
Enable Easy Product Customizer App from theme editor
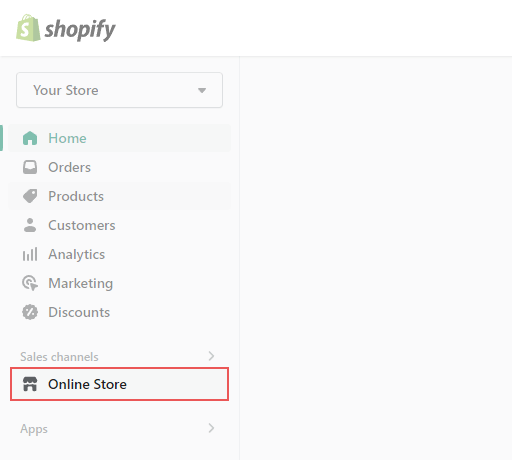
To enable Easy Product Customizer from the store theme follow these steps:
1. Go to the Online Store form left navigation bar

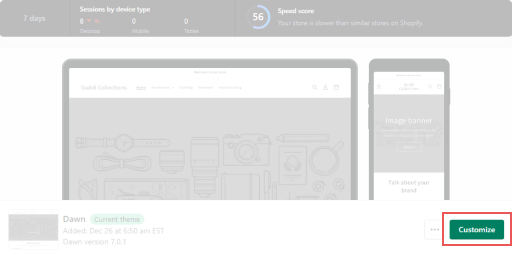
2. Click on Customize

3. Enable Hide Customized products

4. Click Save

All types of input fields you may need
Create customization options, variant options for your product with 9+ types of input field types. Make them required, custom price add-on, conditional logics(selection of one option can show or hide some other product’s options), min and max selection rule.
1. Buttons
2. Checkboxes
3. Radio buttons
4. File/Image upload
5. Text Boxes
6. Number Fields
7. Dropdowns
8. Color Swatches
9. Image Swatches
10. Instruction
Conditional logic
Conditional logic: Show or hide certain options based on the user’s selection is a very powerful feature you can use.
1. To use conditional logic there must be at least two options
2. Then checked the required field which you want to make conditional
3. Choose one option and then its values
4. Save the option set and there you have it.
Multi-select
The multi-select feature works with buttons, color swatches, and image swatches. You can set a rule as the user need or can select the minimum or maximum number of options.
1. Options: buttons, color swatches, and image swatches has multi-select feature checkbox
2. Now user can select multiple options
3. Additional settings
-
- Set the minimum number of selection or
- Set the maximum number of selection
The best use case of the input types
Easy product customizer offers 9+ types of input field that allow you to create personalized product for your customers. The best use case for input fields as per there types are.
Buttons
- CTA type action button
- Allow multi-select
- Set minimum/maximum number or selection
- Price Add-on
- Conditional logic
Checkboxes
- Best for the option that offers customers to pick additional items.
- Multi-select
- Min and max number of selection
- Price Add-on
- Conditional logic
Radio buttons
- Best for the option that allowed only one choose option
- Price Add-on
- Conditional logic
File/Image upload
- Ask users to upload their logo, icon, and photo to personalize the product as per their requirements
- Price Add-on
- Conditional logic
Text/Number Fields
- The text/number field that offers users to type text or numbers(Name, Jersey number).
- Offer maximum character limitation.
- Price Add-on
- Conditional logic
Dropdowns
- The dropdown offers only one option to be selected.
- Price Add-on
- Conditional logic
Color Swatches
- Beautiful color swatches allow users to select single or multiple
- Allow multi-select
- Minimum/maximum number or selection
- Price Add-on
- Conditional logic
Image Swatches
- Beautiful image swatches allow users to select single or multiple
- Allow multi-select
- Minimum/maximum number of selection
- Price Add-on
- Conditional logic
Instruction
- Best for user information, instruction, and guidance.
- Conditional logic
- Support <a>image tag</>
- Support <img>img tag</>
- h1, h2, h3, h4, h5, h6, p, span, label
Create multiple options set
You can create multiple option sets, But you can link the product with only one option set.
